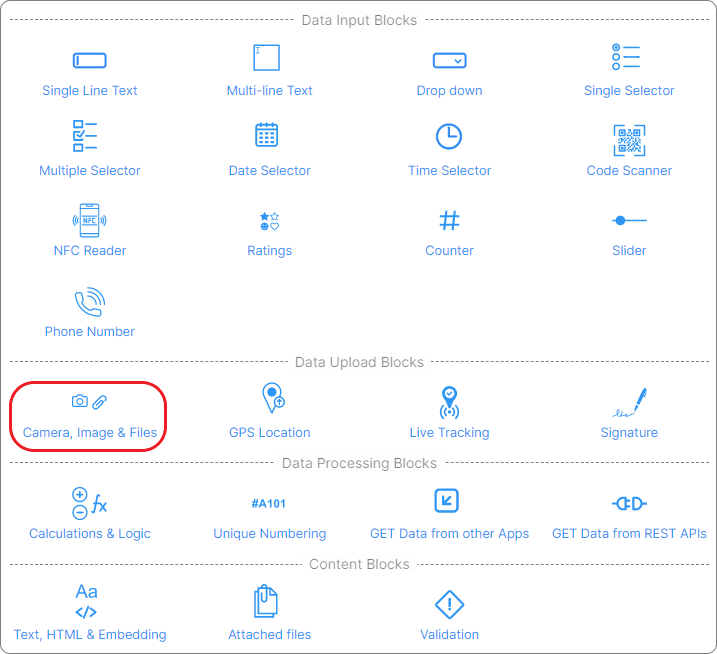
This article explains the Camera, Images & Files block that can be added to design an app.

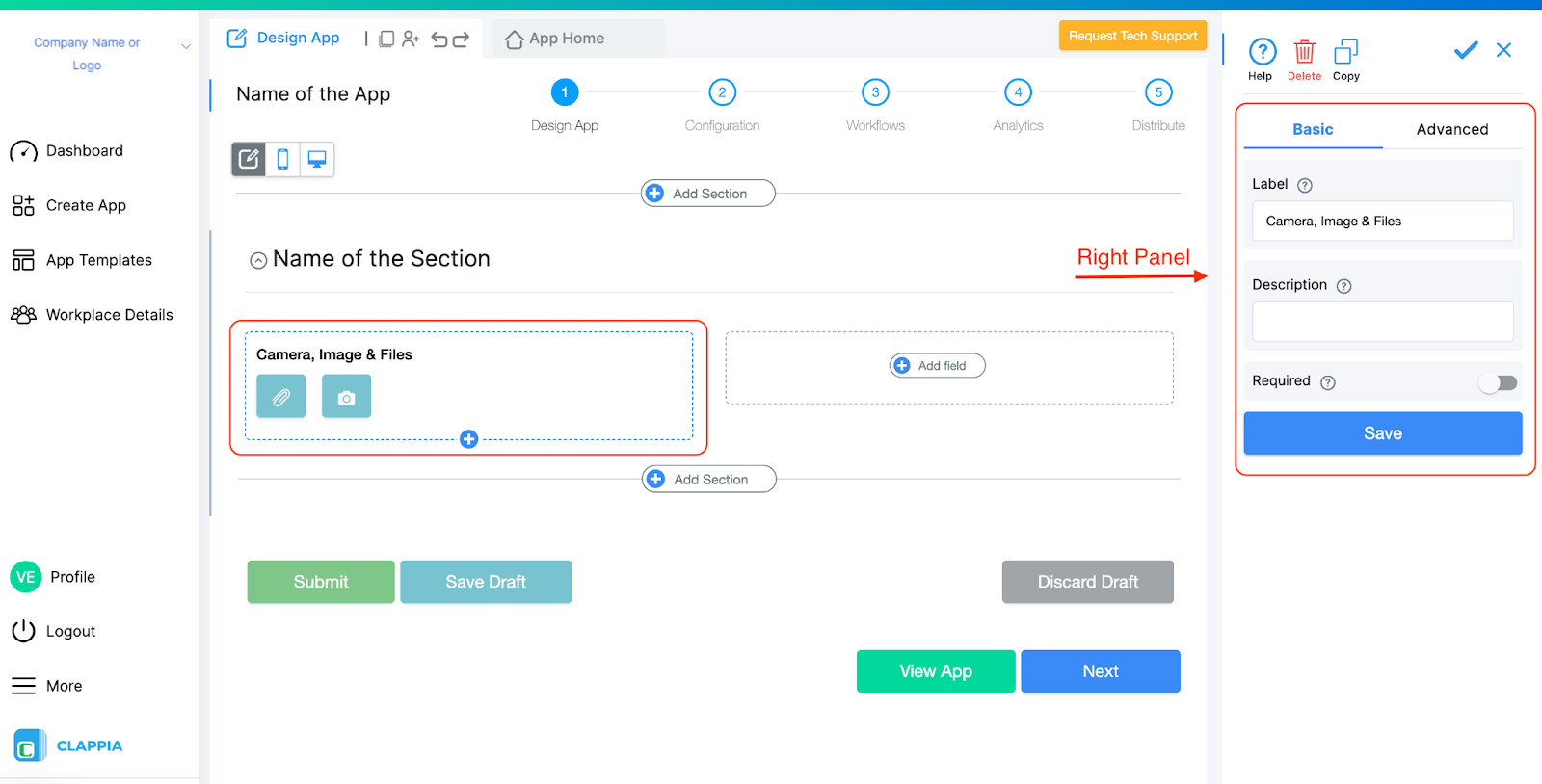
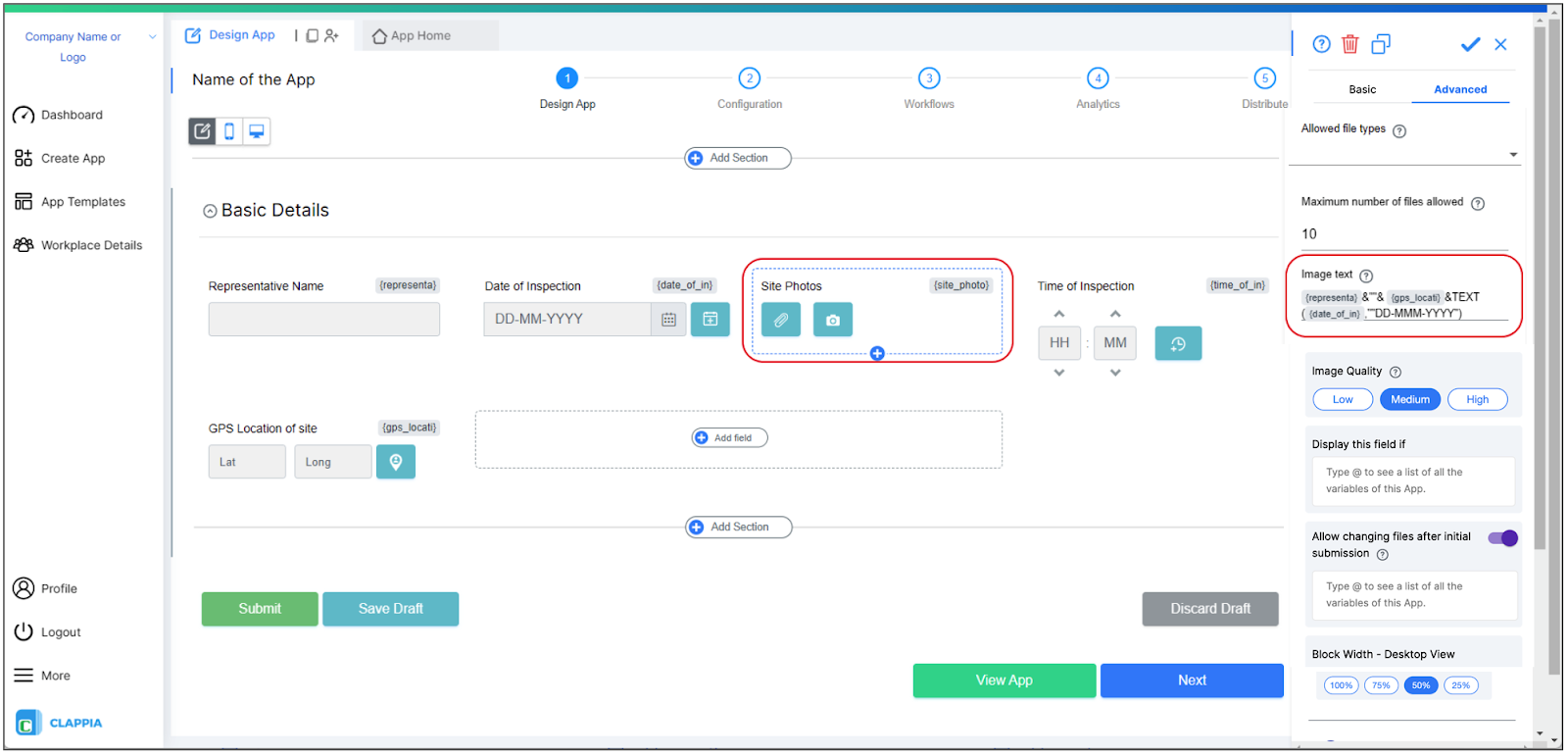
Click on the block and start editing on the panel that appears on the right side.

This is what appears as the label for the field that suggests the user upload a file or capture an image.

This is the text that goes below the attached file to help the user.
Click on this option if you want the end-user to compulsorily upload a file or capture an image.
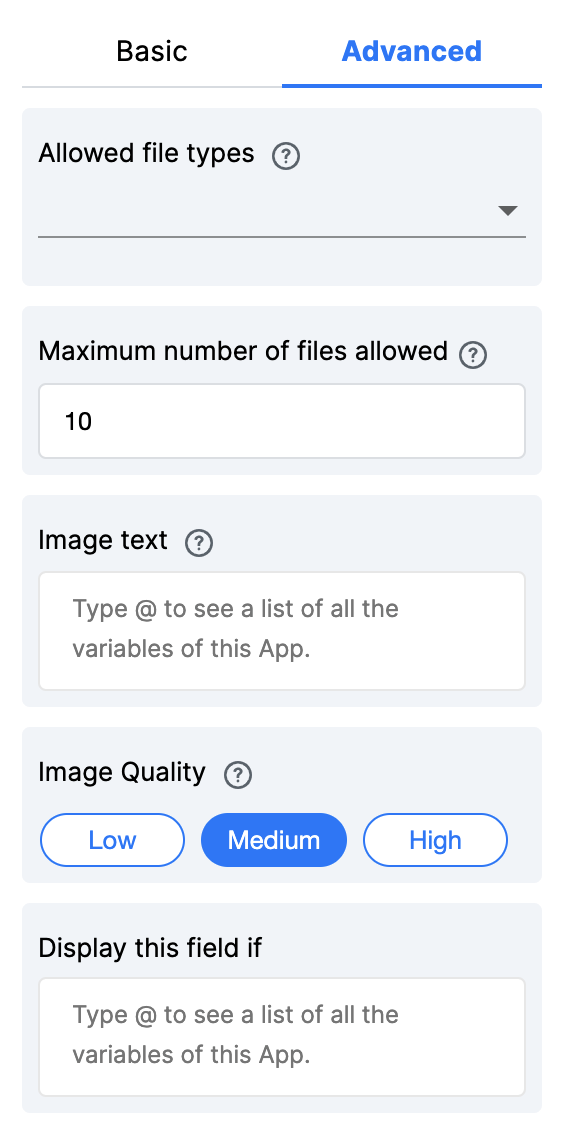
Advanced Options
Use this option to show the advanced options to configure the camera block.


Enable this option for your users to limit the number of uploads at a single time. The maximum files a user can upload is 10.
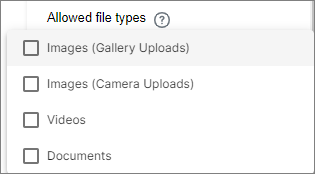
By default, all kinds of files are allowed to be uploaded. If you want a limited type of file, you should click on the file types that you want to allow.

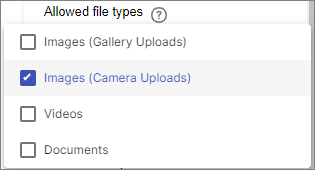
Tick this option if you want to force the end-users to capture images from their phone camera or web camera and not upload old photos from their galleries. For this option to work, please ensure that in the File Types option above, only Images (Camera Uploads) is selected.

This option can be used to automatically put watermark text on all the image uploads. Useful for geolocation-tagging, timestamp-tagging of uploaded photos. Any other text like Customer Name, Site Name etc can also be put on the photos.
This field works exactly like any other field that supports formulae. Just type @ to see a list of all the fields defined in the app that can be put on the images.
Examples
Put Geolocation, date of visit and site name on the photos: Ensure that these fields are defined in the app.


Select the type of image quality you would like your end users to upload. Low quality images have lower file sizes which might make it easier for users who have low connectivity to the internet to upload.
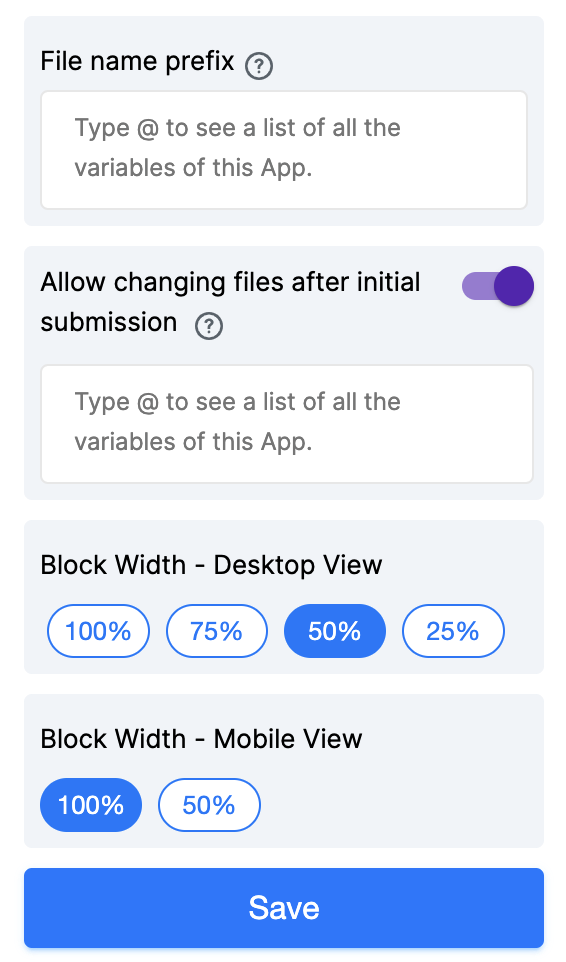
Display this field if
Use this if you want to show or hide a field under certain conditions. It accepts the standard Clappia Formulae, similar to conditional sections.
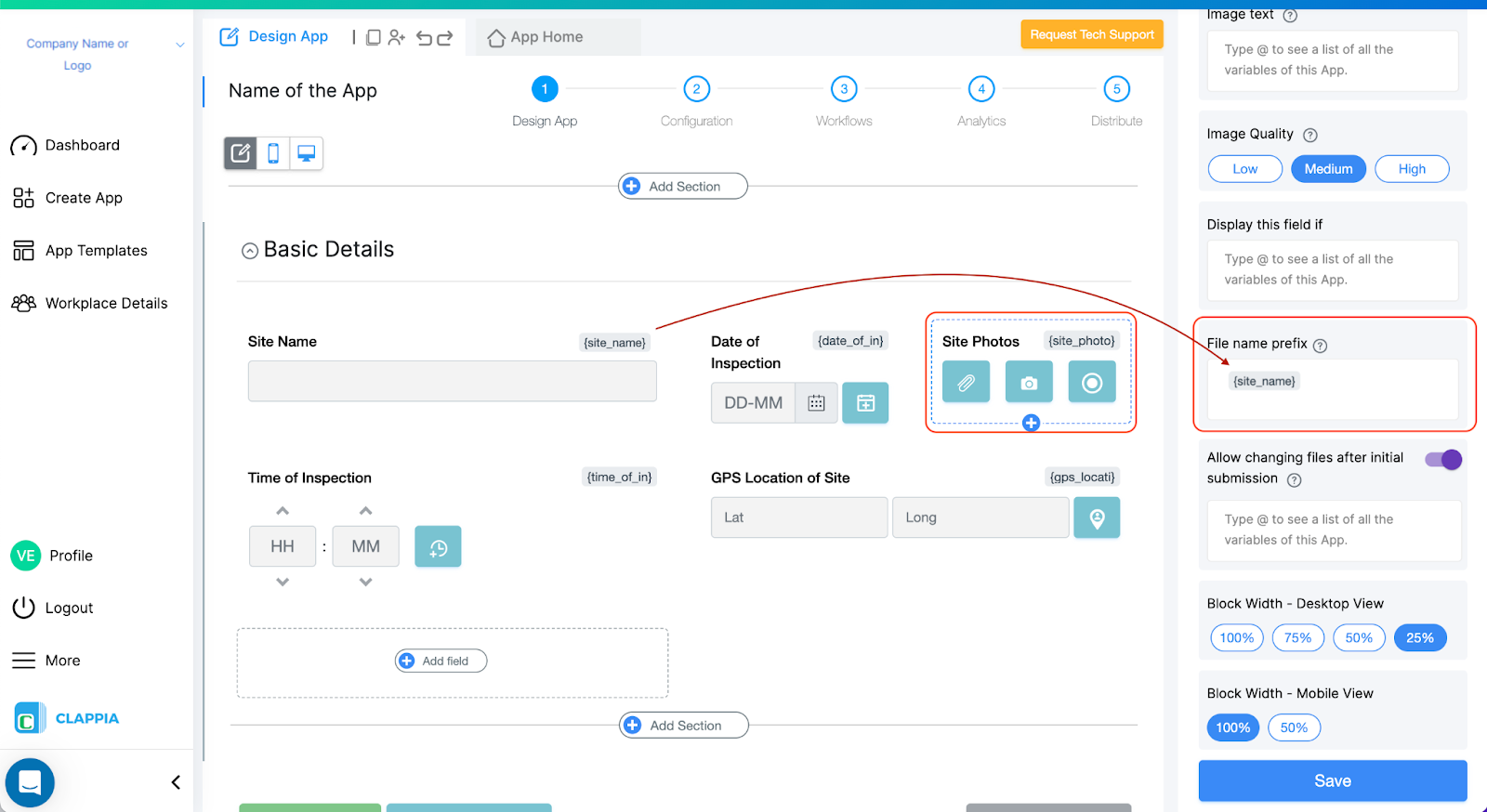
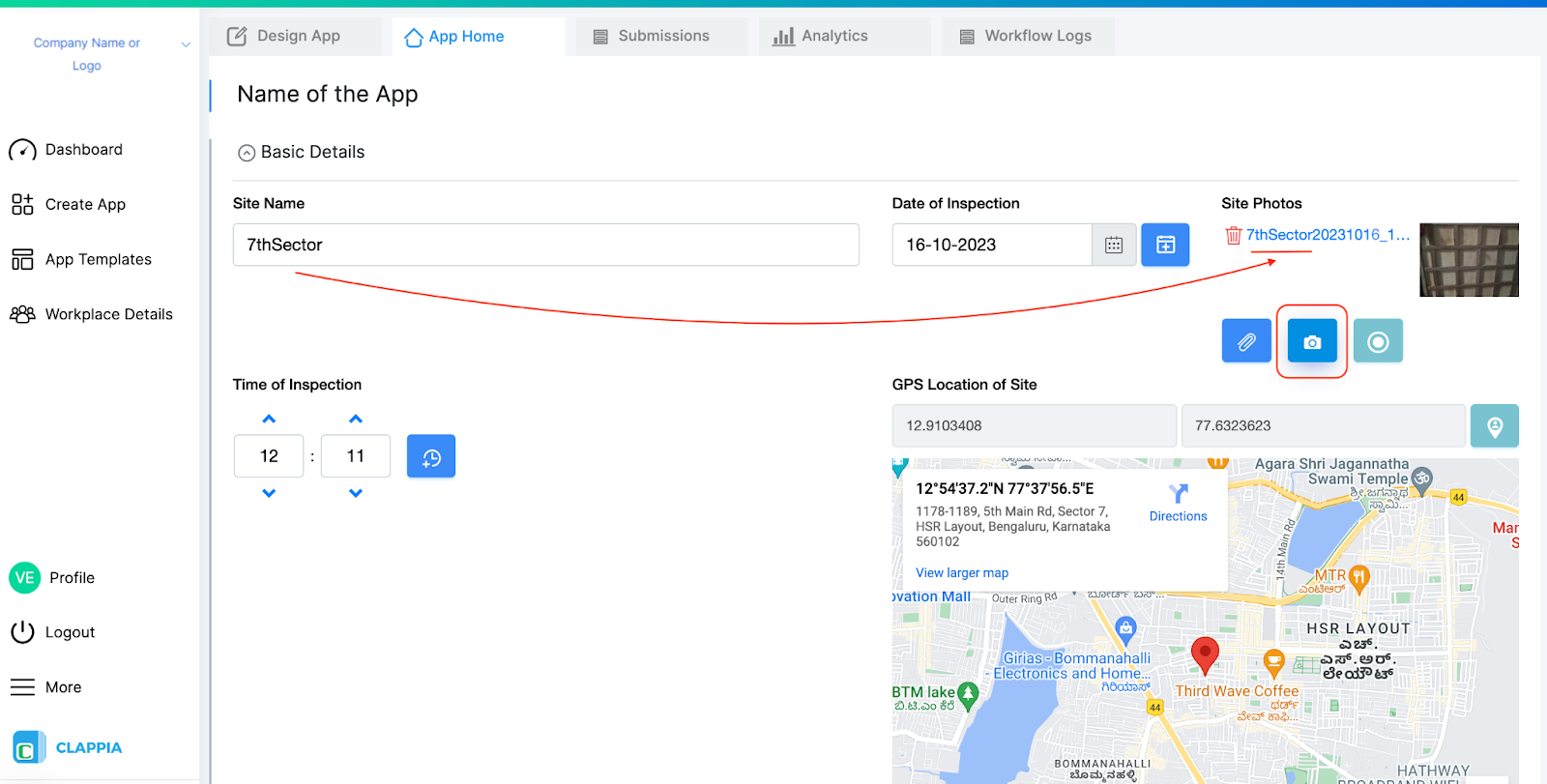
Allow uploaded files to have dynamic names. For the images uploaded via Camera, Admins can choose a custom dynamic prefix. The prefix can take values from other fields in the App. This will help the Admins to segregate the files based on the prefix values.
Even in this field, you can type ‘@’ to get a list of all the variables in the app and select variables.

Note: Ensure that if values are to be taken from another field, that field would need to be filled in first and then take the image from the device's camera.

This option is enabled by default. End users can edit the value entered in this field after creating a submission. Disable it if you do not want the end users to edit the submitted value.
10 images/files can be uploaded per block.
Of course! You can add custom text to the photos uploaded by users through the 'Image Text' feature on the File Upload Block. You can use other variables like Customer Name, Date, GPS Location etc and put them on the uploaded images.
Learn how to use this feature in the Clappia Help Guide article on <a target='_blank' href='https://www.clappia.com/help/blocks-file#image-text'>Adding Custom Text to Uploaded Photos</a>.
You can upload a maximum of 10 files per block but up to 8000 blocks are per app. Hence, you can upload a maximum of 80000 files per submission.
You can upload a maximum of 10 files per block but up to 8000 blocks are per app. Hence, you can upload a maximum of 80000 files per submission. This is more than sufficient for most users.
Yes, you can enforce restrictions on the file types and set it to 'Images (Camera Uploads)' only. This will ensure that the users always upload the latest photos.

140L, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India
+91 96418 61031

3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA
+1 (669) 732-9335

125 Redpath Ave, Unti 1809,
Toronto, Ontario, Canada
+1 (437) 988-9663


3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA
+1 (669) 732-9335

125 Redpath Ave, Unti 1809,
Toronto, Ontario, Canada
+1 (437) 988-9663

140L, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India
+91 96418 61031