This article explains the features of the Multi-Line Text block and how it can be used to design your app.

1. Long Answers
2. Address
3. Comments
4. Remarks
5. Notes
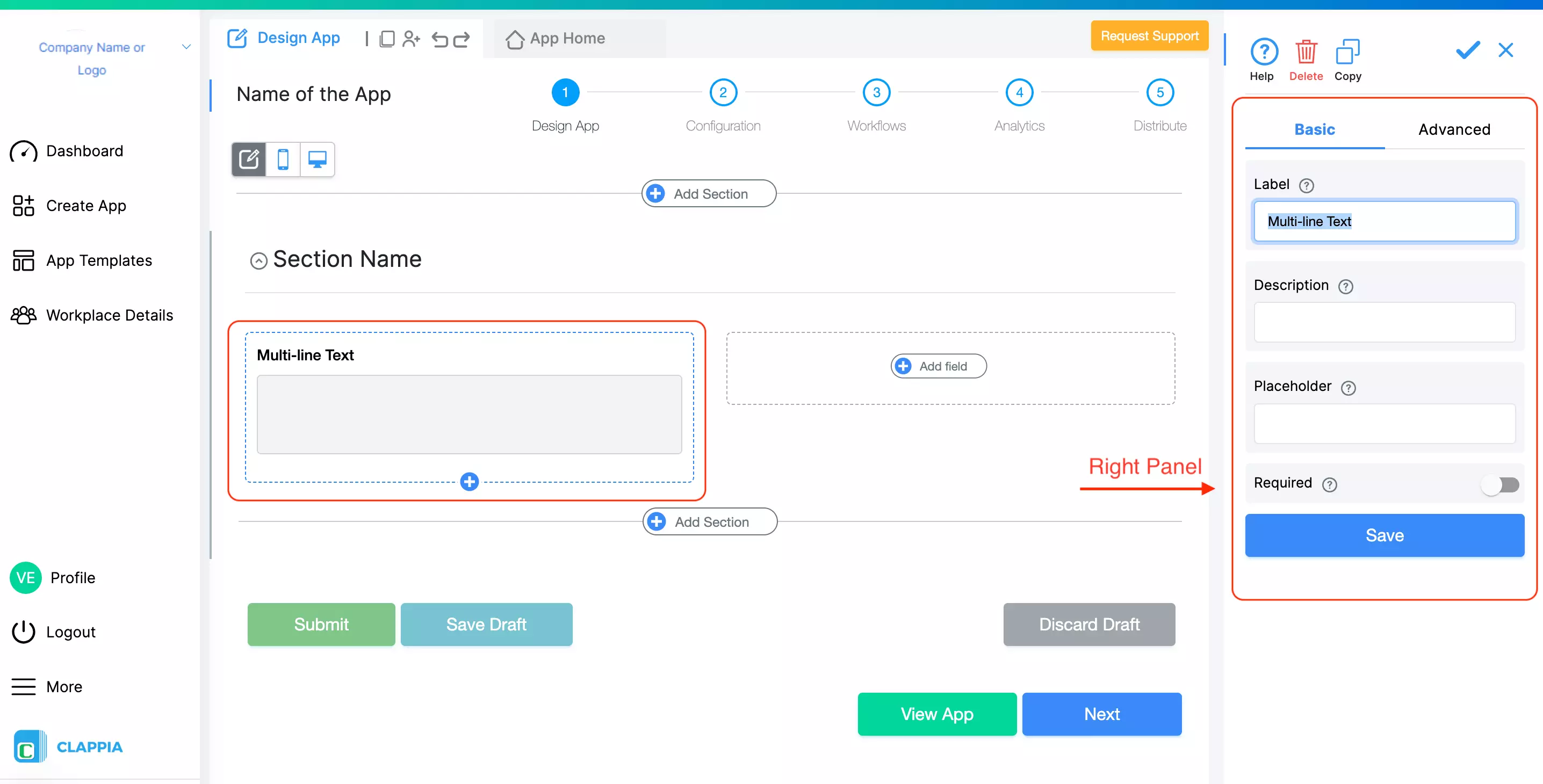
Click on the block and configure it by editing on the right panel.

The label is the name of the block that the end user sees in the app.
Example: Company Address is written as the label and is saved.
The description is the additional information provided to the end user which will be displayed below the input area.
Example: Enter the registered address of the company is written as the label and is saved.
This text appears inside the multi-line text block. This is used to give the end user an idea about what kind of details should be entered or how to input the specific data in the multi-line text block.
Example: Street, Road, Building Number, City - Pin code, State - Country
This is how the Multi-line text block with the label and the description will look to the end user.

Enable this option if you want the user to compulsorily input the data. If enabled, the end user can submit if and only if the data is entered in this field.
Use this option to show the advanced options to configure the multi-line text block.
.png)
Use this if you want to show or hide a field under certain conditions. It accepts the standard Clappia Formulae.
.png)
This option is enabled by default. End users can edit the value entered in this field after creating a submission. Disable it if you do not want the end users to edit the submitted value.
Example: A new submission has been created in the Customer Visit app. You do not want the customer's name and other details to be edited by anyone after the submission has been created.
You can also write a formula here to conditionally allow editing of the data in the block after submission.
Example: In the customer visit app, the customer address should be editable if and only if the status of the submission is not equal to Confirmed or if the user is an admin.

Change the size of the block in terms of width in the ranges of 100%, 75%, 50% or 25%.
Yes, give conditions on who can view this field in the 'Display this field if' option under the Advanced section. Eg: @currentuseremail = "testemail@email.com". Know more: https://www.clappia.com/help/multi-line-text#displaythisfieldif
Enable the 'required' option under the basic section of the Multi-Line Text. The user will not be able to submit data without filling in a required field once enabled.
Yes, enable the option under the Advanced section that says 'Allow value to be changed after initial submission'. The user can then go to the submissions tab and correct their submissions.

140L, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India
+91 96418 61031

3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA
+1 (669) 732-9335

125 Redpath Ave, Unti 1809,
Toronto, Ontario, Canada
+1 (437) 988-9663


3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA
+1 (669) 732-9335

125 Redpath Ave, Unti 1809,
Toronto, Ontario, Canada
+1 (437) 988-9663

140L, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India
+91 96418 61031