This article explains the features of the Number Input block and how it can be used to design your app.

Click on the Number Input block and start editing on the panel that appears on the right side.


The label is the name of the block that the end user sees in the app.
Example: Quantity, Score, Measurement, etc.
The description is the additional information provided to the end user, displayed below the input area. You can also leave this blank if not necessary.
Example: Enter the quantity required.
Set the minimum number that users can input in this field.
Example: If you set the minimum value to 5, users cannot enter a number below 5.
Set the maximum number that users can input in this field.
Example: If you set the maximum value to 100, users cannot enter a number above 100.
Specify a default number to display in the field when the app loads.
Example: If set to 5, the field will initially display "5" until the user changes it.
Enable this option if you want to make this field mandatory. When enabled, users must enter a value in this field before submitting the form or else they will not be able to submit.

Use this option to show or hide the field under specific conditions. It accepts the standard Clappia formulae, similar to conditional sections or in the ‘Calculations & Logic’ block.




This option appears once a condition is set in the Display this field if option. Enable this setting if you want the field's value to be retained even when the field is hidden. This is useful for preserving user input in cases where the field may temporarily disappear based on conditions.

Example: If the field is hidden based on user selection but you still need to keep the entered value for future reference or calculations, enable this option to ensure the data is retained.

The Advanced Label option allows you to change the label of a field dynamically based on a condition you define. Instead of always showing the same fixed label under the ‘Basic’ tab, the field can display different labels depending on requirements of the form. Use spreadsheet-like functions such as IF, AND, OR, etc. and make use of other field variables to set your conditions. Type @ and select the field.
This is useful when the meaning of a field changes based on context, business logic, or user choices.
For example if your dropdown field named Entry Type has options “Items Received” and “Items Dispatched”.
Your Number Input should display different labels depending on selection.
So:
– If Items Received, show “Quantity Received”
– If Items Dispatched, show “Quantity Dispatched”
Formula:
IF({entry_type} = "Items Received", "Quantity Received", "Quantity Dispatched")
This allows the same field to adapt its displayed purpose without needing multiple separate fields.
The Advanced Description option works exactly like Advanced Label, but it changes the description text instead. This is useful when guidance or instructions for a field need to change depending on earlier answers.
For example, if you have a dropdown called Expense Type with options like “Travel” and “Meals”, you may want the description of your Number Input field to guide the user differently depending on what they selected.
So:
– If the user selects Travel, the description could say: “Enter the travel expense amount in your local currency.”
– If the user selects Meals, the description could say: “Enter the meal expense amount and include per-person rate if applicable.”
Formula:
IF({expense_type} = "Travel", "Enter the travel expense amount in your local currency.", "Enter the meal expense amount and include per-person rate if applicable.")
This helps users understand what is required from them without showing unnecessarily long or irrelevant instructions.
Additional Examples (Apply to Both Advanced Label and Advanced Description)
1. Showing nothing until a selection is made
For example, if you have a dropdown field called Visit Category with options “Routine” and “Urgent”, you may want the label or description of a field to remain blank until the user first selects a category.
Once a selection is made:
Formula (can be used in either Advanced Label or Advanced Description):
{visit_category}The label/description stays empty until the dropdown has a selected value.
After the user picks an option, the selected text (Routine or Urgent) becomes the label or description.
2. Changing label/description based on language selection
For example, if your form includes a dropdown field called Select Language with options English, Spanish, and French, you can show the label or description in the selected language.
So:
Formula (can be used in either Advanced Label or Advanced Description):
IF({select_language} = "English", "Enter details", IF({select_language} = "Spanish", "Ingrese detalles", "Entrez les détails"))The formula returns the text for the selected language.Only one label/description is shown at a time, depending on what the user picks in the Select Language dropdown.
1. Variables do not change
When a field is created, its variable name is derived from the label you set in the Basic tab. That variable name is what you must use in formulas, workflows, and other logic. The visible label or description shown by Advanced Label / Advanced Description does not change the variable name.
2. Submissions tab: table view vs right panel
In the Submissions area, the table view always displays the labels from the Basic tab. When you open an individual submission, the right panel shows the labels and descriptions as they appear in the form (i.e., the Advanced Label and Advanced Description applied for that submission). This keeps the submission list consistent while letting reviewers see the context-aware labels and descriptions when viewing a record.
3. Bulk Edit shows Basic tab labels and descriptions
When you need to Bulk Edit submissions, the spreadsheet you download shows the labels and descriptions from the Basic tab only. Advanced Label and Advanced Description are not applied in Bulk Edit, so keep that in mind when preparing bulk updates.
4. Some fields cannot be used inside Advanced Label/Description formulas
Certain block types do not expose a variable that can be referenced in Advanced Label or Advanced Description. If a block does not expose a variable, you cannot use it inside the formula.
Geo Address
GPS Location
PaymentGateway
Audio
Live Tracking
Signature
Code Scanner
Nfc Reader
Get Data from RestApi
Get Data from Other Apps
Get Data from Google Sheets
Get Data from Database
AI Block
Text, HTML & Embedding
Attached Files
Image Viewer
Video Viewer
PFD Viewer
Code block
Progress Bar
Action Button
This option is enabled by default. When active, end users can edit the value entered in this field after creating a submission. Disable this option if you want the initial value to remain uneditable once submitted.
Desktop View: Set the width of the PDF Viewer block in the desktop view. Options are 100%, 75%, 50%, or 25%.
Mobile View: Set the width of the PDF Viewer block in the mobile view. Options are 100% or 50%.
This is the unique identifier for the Email Input field, which can be used in formulas or references within the app. This appears automatically after saving your configuration of the Number Input block.
The Number Input block is designed to accept only numeric inputs. It does not allow users to enter any non-numeric characters, such as letters or symbols. This ensures that only valid numbers are entered into the field.

It will also give an error message if a value is entered less than the minimum value.


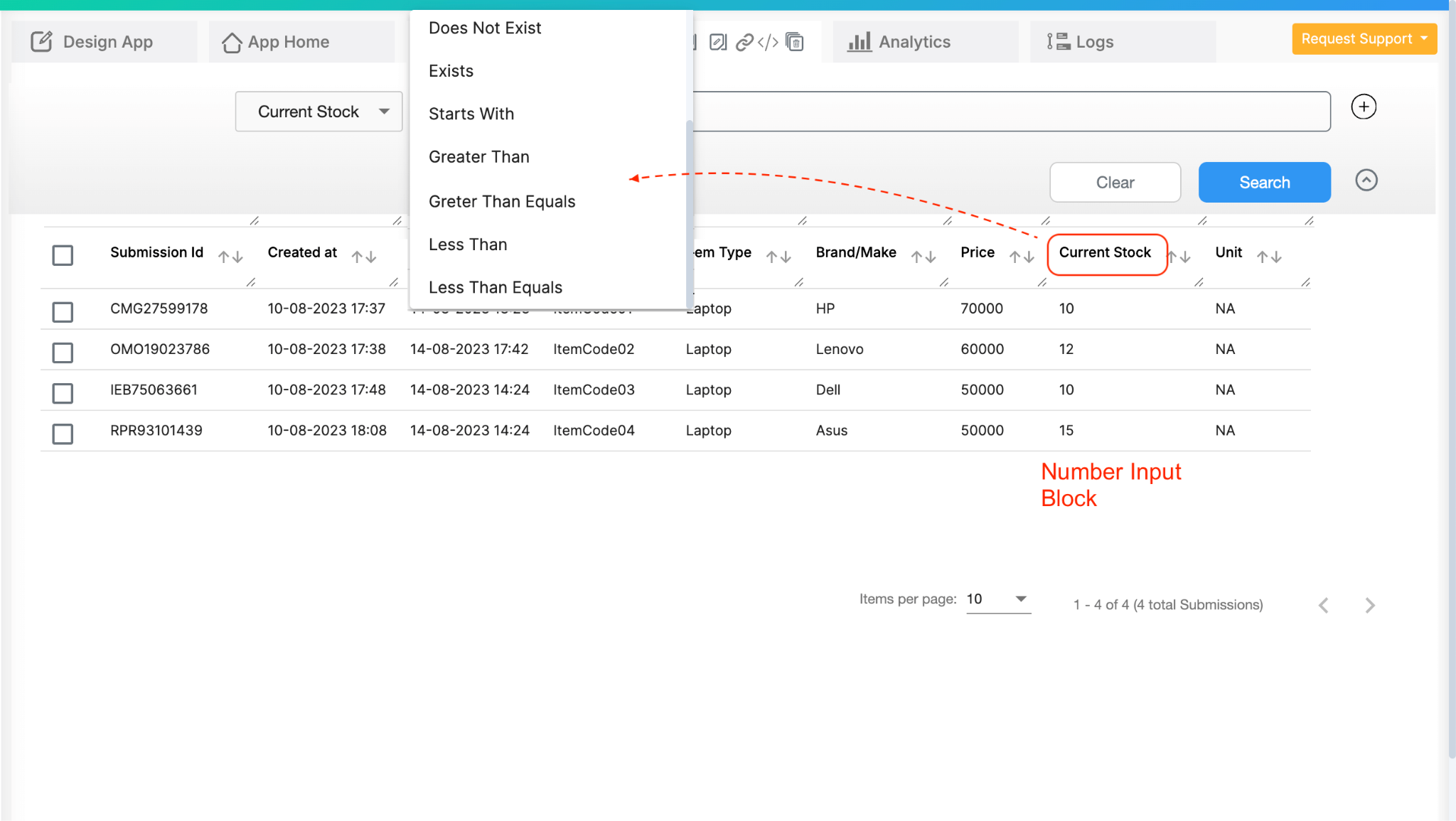
If your app includes a Number Input field, you can filter your submissions based on conditions (greater than, less than, equal to, etc), making it easier to view or export only relevant records. For example, you can filter records where Quantity > 100, or Weight ≤ 50, etc.
If you need to format the data in a specific way, such as including prefixes, suffixes, or custom ID formats, consider using the Calculations & Logic block. The Number Input block itself strictly enforces numeric input, so using it for specific formats (like IDs) may require additional configuration in Calculations & Logic for proper formatting.

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA


3500 S DuPont Hwy, Dover,
Kent 19901, Delaware, USA

L374, 1st Floor, 5th Main Rd, Sector 6, HSR Layout, Bengaluru, Karnataka 560102, India

